画像編集ソフトを使わなくても簡単にできる方法はありませんか?
この記事では、上記のようなお悩みを解決します。
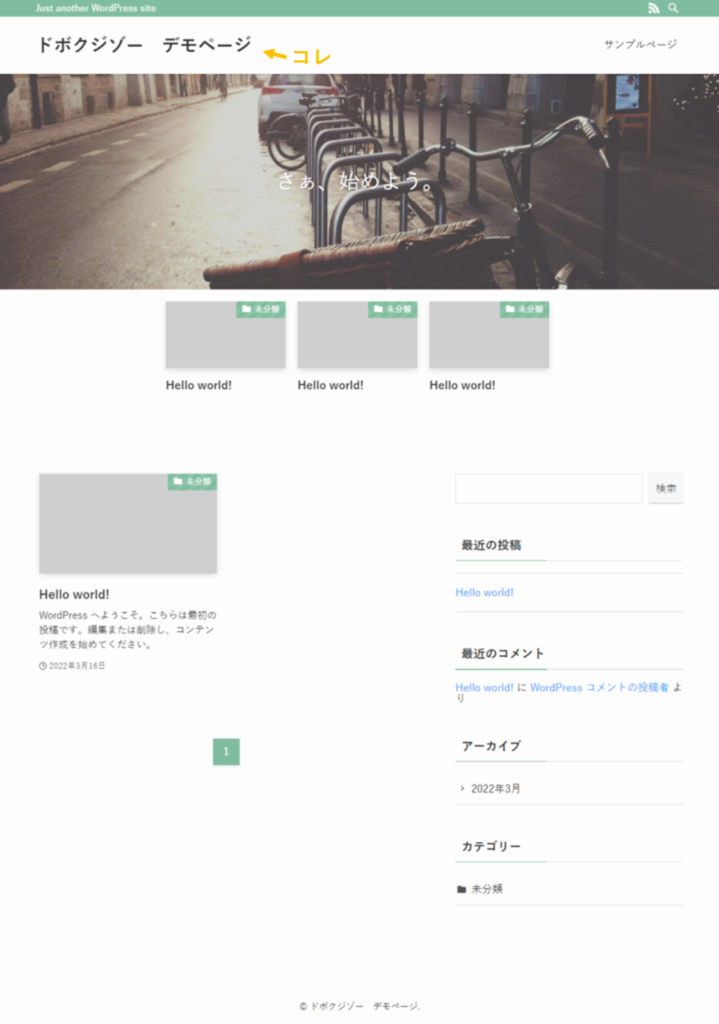
今日はホームページを開いた時に一番上にある部分、『ヘッダー』の作り方の話をします。

現在、この部分には、『最初に登録したサイト名』がそのまま入っています。
今のこの状態でも、別に悪くはないのですが、正直、少し物足りない感じがする方は少なくはないのではないでしょうか。
この部分は、ホームページを見て最初に目につく場所なので、一般的には、ロゴやマーク付きのサイト名の画像を用意して、この場所に貼り付けます。
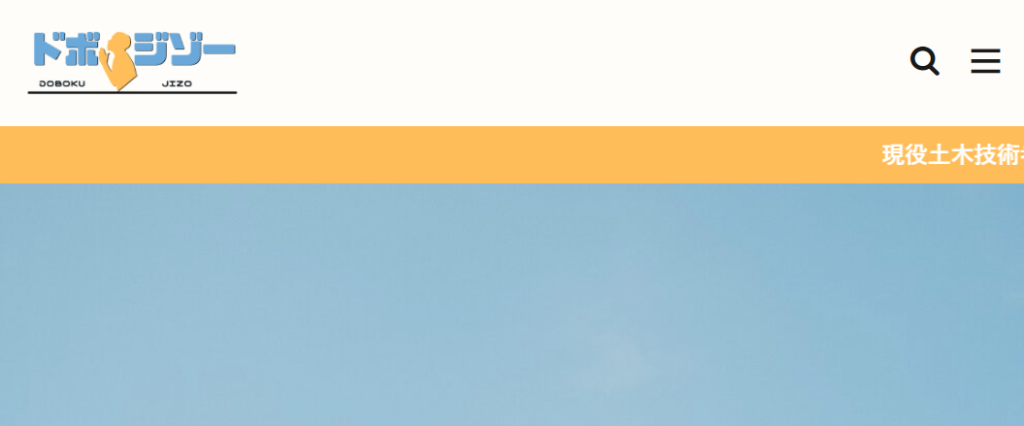
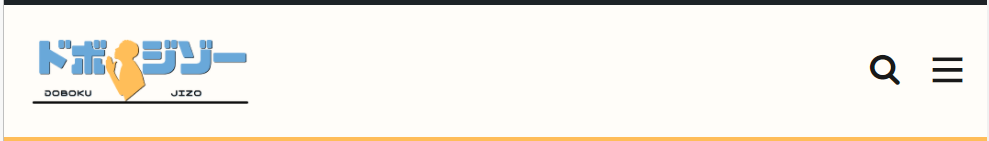
このサイト(ドボクジゾー)もこんな感じのロゴを入れています。

この部分は先程も言ったとおり、『画像』を貼り付けるので、専用の画像編集ソフトを使うのが一般的なのですが、今日はそんな物を一切使わず、私達土木業者(全業種共通だと思いますが)お馴染みの『Excel』を使って『最速(5分)』で作りたいと思います。
実際、このサイトで使う画像もたまに『Canva』を使って作成する時もありますが基本、『Excel』を使って作っています。
と言うより、私自身、普段から土木工事の完成書類を作る時はほぼExcelを使うので、下手によくわからないツールを覚えるよりもこっちの方が圧倒的に速いです。
おそらく、このブログを見ている方は『建設業関係者』が多いと思うのですが、そうでない方でも普段からExcelを使って仕事をしている方は是非、参考にしてみて下さい。
・ヘッダー部分を普段使い慣れているExcelで作りたい
・正直、こんなド最初で時間をかけたくない
そもそも、ヘッダーって何?
では最初に、『ヘッダーとは何か』という事から話をしていきましょう。
ヘッダーって何?
『ヘッダー』とは、Excelを普段から使用している方は馴染みのある言葉かもしれませんが、一言で言うとホームページやエクセルの頭(一番上)の部分です。
Excelでは、作成した書類の枚数が多数ある場合、全てのページに共通の情報を入れたい時に利用します。

ページの一番上に日付が入っていたりするやつですね。
上の部分を『ヘッダー』と言い、下には『フッター』と言います。
ホームページも同じです。
このサイト(ドボクジゾー)では、今、開いているページも一番上に下の図のようなロゴとメニューが表示されていると思いますが、この部分がホームページの『ヘッダー』です。

この部分はサイトのどのページを開いてもこの位置にあります。
そして、このロゴをクリックすると、サイトのトップページにリンクし、右端の3本線をクリックするとサイトのメニューが開くように設定されています。
でも、ヘッダーの役割はそれだけではないんです。
『ヘッダーが』ホームページのイメージを決定づける
言うまでもなく『ヘッダー』は、ユーザーの目線が最初に集まる場所です。
ユーザーがホームページを訪れた際に、このサイトは自分の求めていたものではないと判断されてしまうと、すぐに検索画面に戻ってしまいます。
それが、あなたの会社や、現場ホームページだったらどうでしょう。
『少しでもイメージを良くしよう』と思って作ったホームページなので、見に来てくれた方に少しでも長くホームページに滞在してもらって、良い印象を持ってもらいたいですよね。
その為に重要なのがヘッダーを含むファーストビューのデザインなのです。

でもこの『ヘッダー』、難しい事は何もしなくても見栄え良くなるんですよ。
正直、会社のロゴを入れて文字の書体や太さを変えるだけでも、十分かっこいいヘッダーにすることができます。
使うソフトは、おそらく、どのパソコンにもインストールされていると思われる、『Excel』です。
Excelを使用してヘッダーを作成する手順
step1 Excelを起動させて幅・高さを決める
まず、Excelを起動させて、A1・A2のマスを使って幅、高さを決めます。
大きさは、後でどうとでもなるので特にこだわっていないのですが、とりあえず横幅を1000ピクセル、縦幅を100ピクセルと50ピクセルぐらいでいいと思います。

step2 サイト名を打ち込んでフォント・サイズを決める
次に、サイト名を入れてフォント・サイズを決めます。
フォントは好きなものを選べばいいのですが、様々な年代の方が見る可能性のあるホームページなので太字のゴシック辺りを選ぶのが無難だと思います。
サイト名はとりあえず『ドボクジゾー デモページ』にしておきますが、実際は工事名(会社サイトの場合は会社名)を入れましょう。
工事ホームページの場合、工事名の下に会社名もいれておくと良いでしょう。

文字の左側にロゴを入れたいので、左側のスペースを少し開けておきましょう。
step3 サイト名横にロゴを入れる
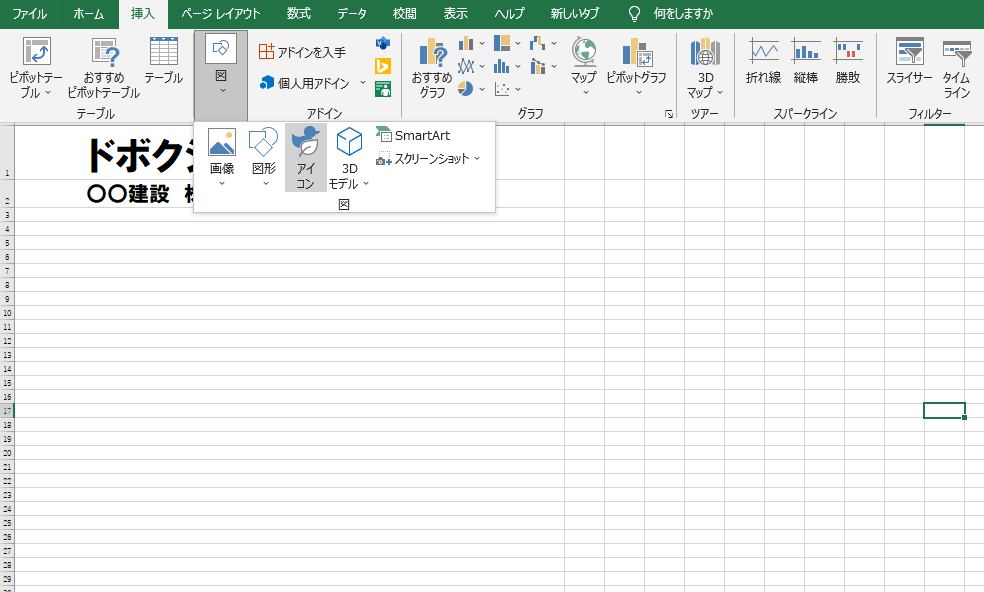
サイト名を入れ終わったら、その左側にロゴを入れます。
基本的には、会社のロゴを入れると良いと思います。
今回は入れるロゴが無いので、Excel内のアイコンからそれっぽい物を入れておきます。

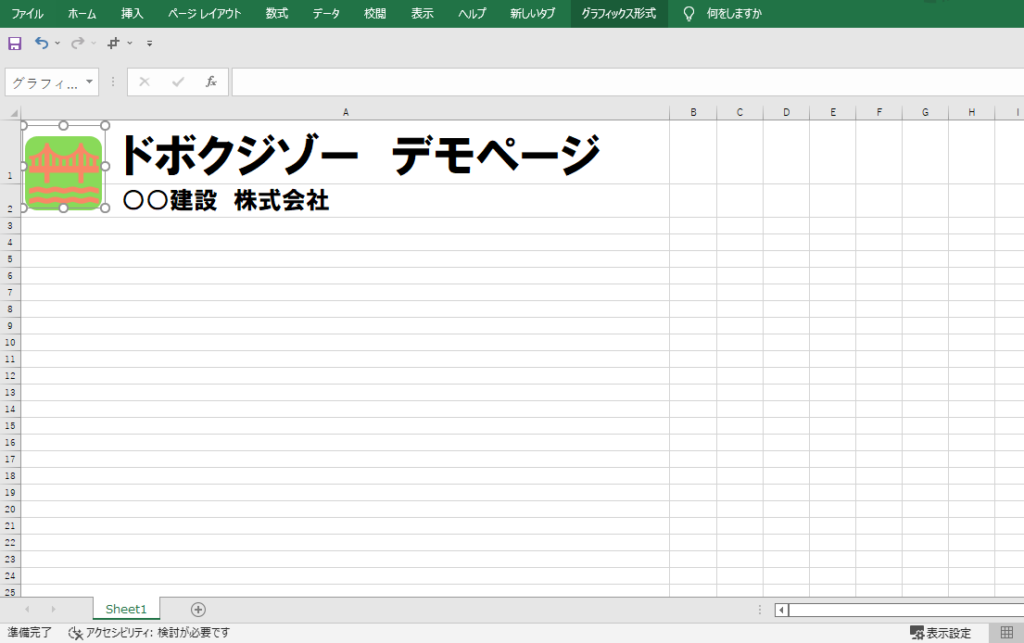
できました。色は前回決定したカラー(背景#89DA59,ロゴ#F98866)とします。

ロゴは今、適当に作ったのでこんな感じですが、会社で作られたしっかりデザインされたロゴを使うとこんなものではなくいい感じになるはずです。
現在、会社のロゴが手元にあり、それを使用する場合は『背景が透過状態』のものを使用することで、WordPress上でヘッダー色を変更することができるようになります。
もし、背景が透明な状態のロゴが無い場合、こちらのサイトを利用することで、背景がある画像の背景を無くすことができます。

step4 出来上がったヘッダーを画像にする。
では、出来上がったExcelデータを画像として扱えるようにしましょう。
方法は簡単、コピー&ペースト(コピペ)です。
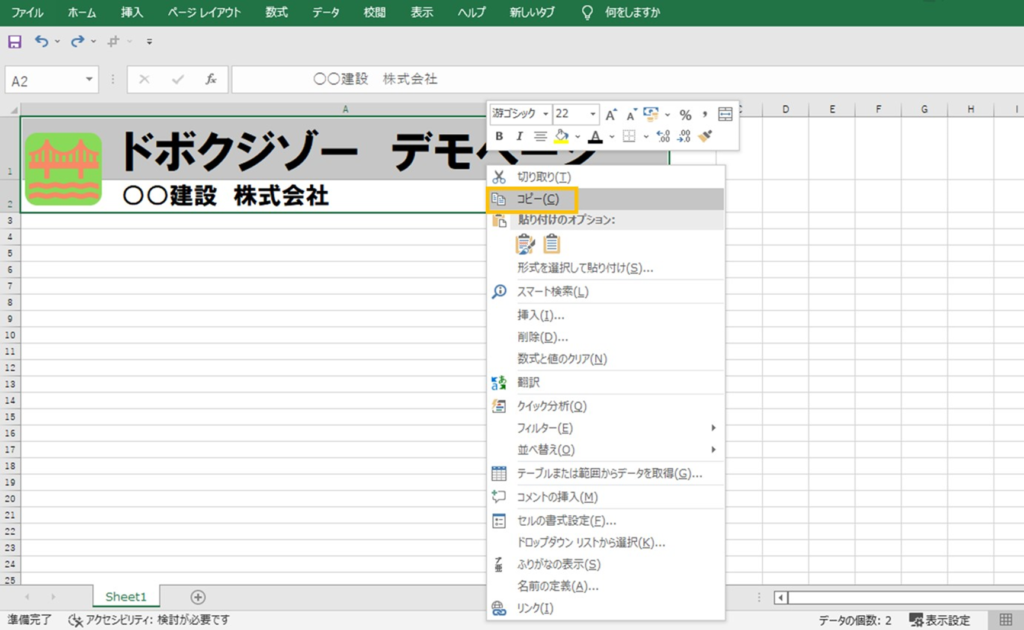
まず、Excelで画像にしたい範囲を選択して『右クリック』、出てきたメニューの中からコピーを選びます。

ちなみに、ショートカットで『Ctrl』キーを押しながら『C』キーを押しても同じことができます。
コピーができたらそのままペーストをします。
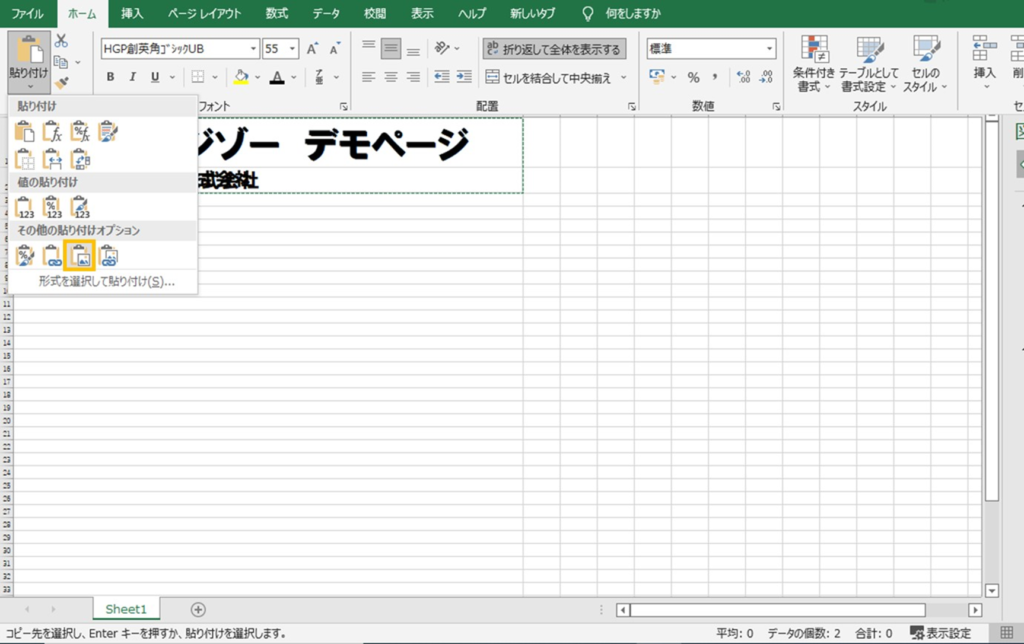
但し、この時に普通に貼り付けるのではなく、上のメニューの中から『ホーム』→『貼り付け』→『その他貼り付けオプション』→『図』の順に選ぶことで、『背景が透明な画像』として利用することができるようになります。

言うのを忘れていましたが、この状態だとA1とB1の間の目盛線も画像に入ってしまうので、『表示』→『目盛線のチェックを外す』の順で線を消してからこの作業をして下さい。
これで下準備完了です。
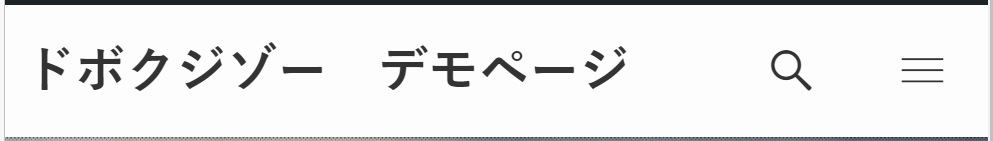
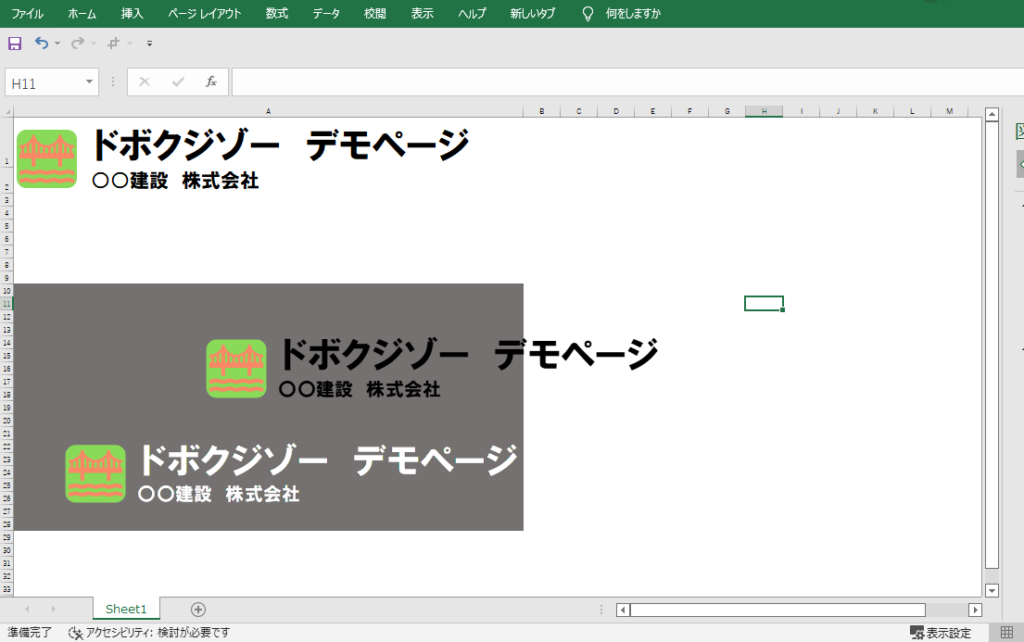
今回は、黒文字バージョンと白文字バージョンの2種類を作りました。

ここまではExcelを普段から使い慣れている方ならきっと、数分で作ることができると思います。
速く作るコツは、『あまりこだわらない』ことです。
ここまでできたら、WordPressを立ち上げ、作業していきます。
Excelはまだ開いたままにしておいて下さい。
step5 画像をWordPressで使用する。
「では、WordPressでさっきの作った画像を使用していきましょう。」と言うと、カンのいい方はある疑問が浮かぶと思います。
このまま貼り付けます。
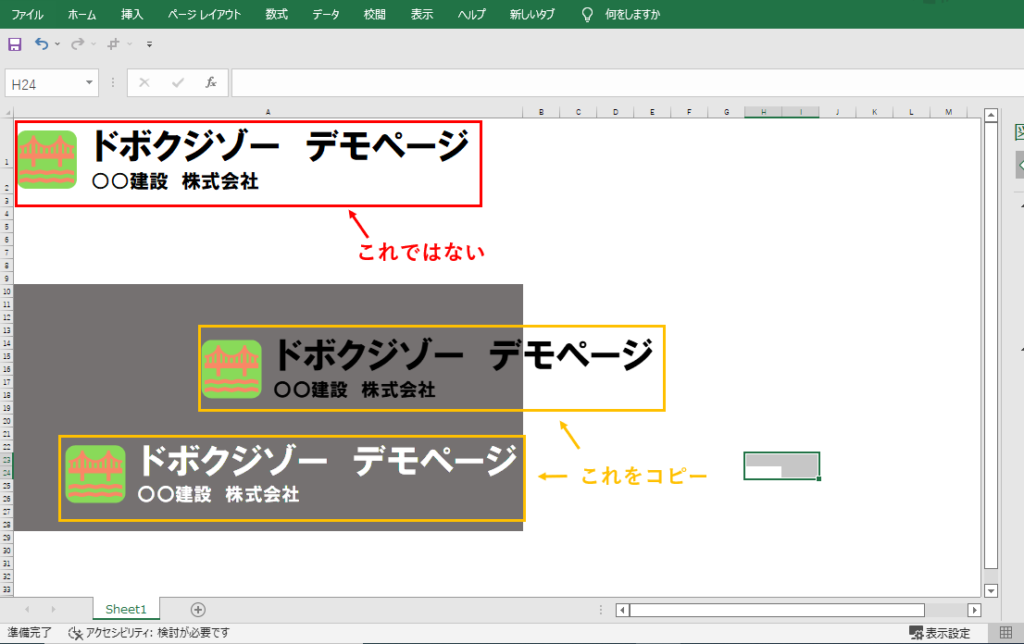
まず初めに、Excel内の画像データを選んでコピー(『Ctrl』キーを押しながら『C』キー)します。

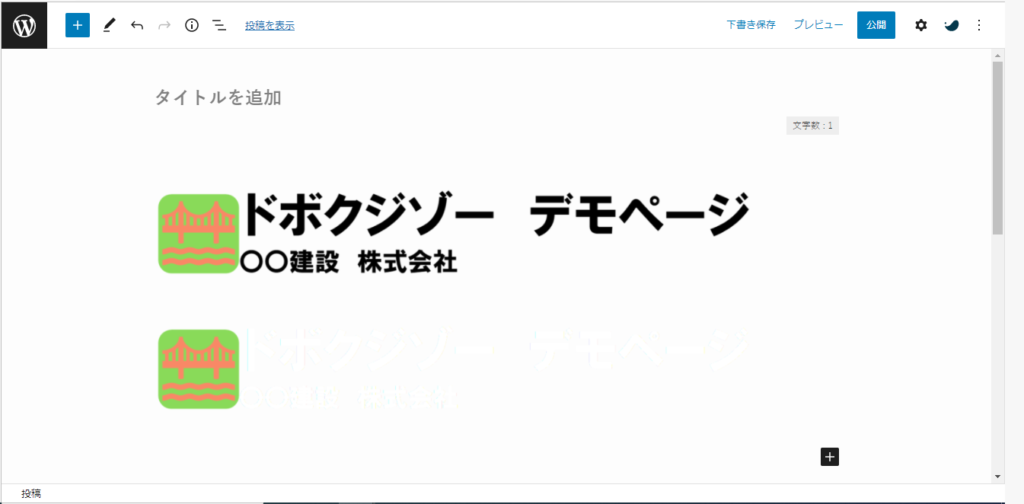
WordPressの『投稿』(『固定ページ』でもOK)の編集画面で、ペースト(『Ctrl』キーを押しながら『V』キー)!!

下側の画像は白背景に白文字なので何も見えませんが、ちゃんと貼れていますよ。
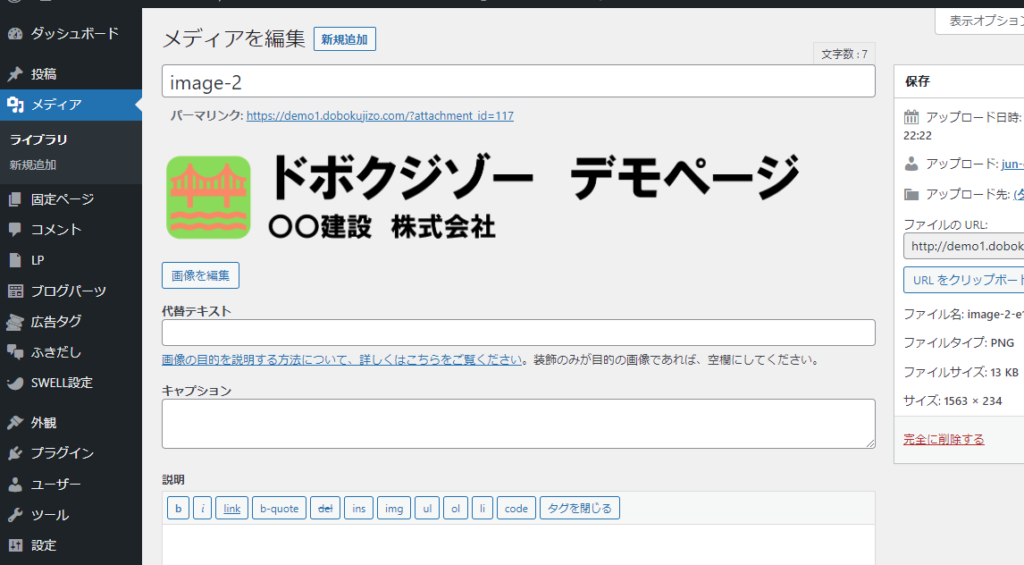
そして、これでWordPressのメディアの中にこの画像が入りました。

普通に入っています。
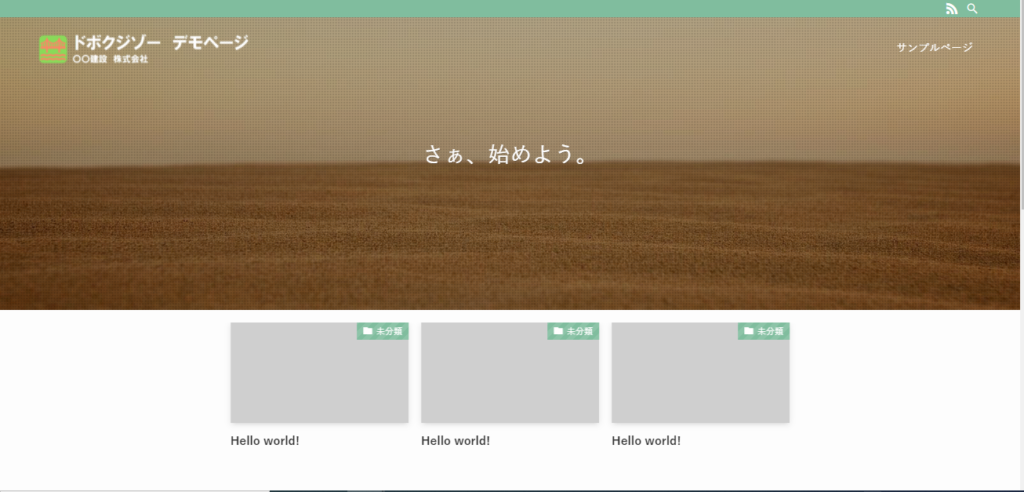
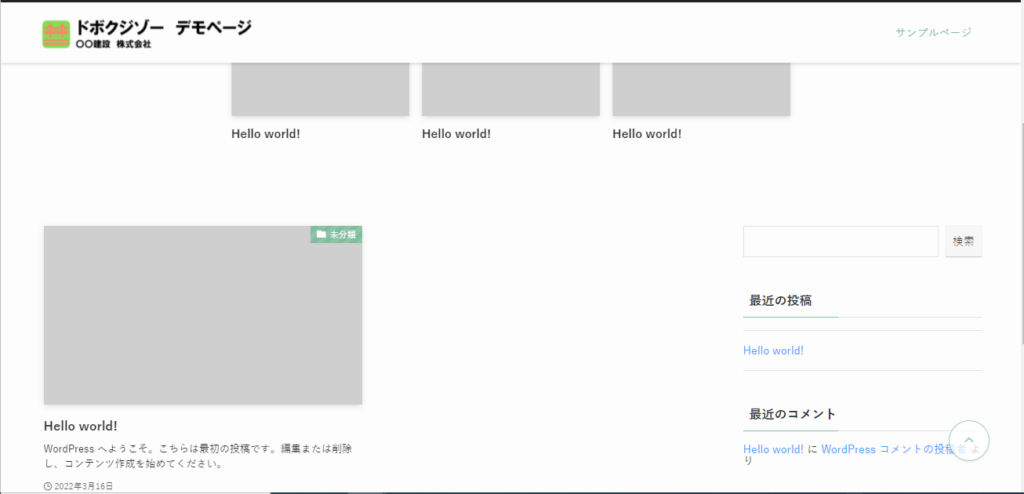
では、これを『カスタマイズ』からWordPressヘッダーに設定してみましょう。

今回は文字を太くしてロゴを加えただけですが、それだけでもガラッとイメージが変わりますよね。
因みに、トップ画像の一番上を見ている時は『背景を透過して白文字』、下にスクロールすると『背景が白色で黒文字』になるように設定しています。

実際にどんな感じか見てみたい方はこちらからどうぞ。
まとめ
今日は、私達、土木関係者の強い見方、『Excel』を使ってホームページのヘッダーを作ってみました。
特に、工事現場の広報用のホームページの場合、早ければ数か月単位(長くても数年)で現場自体が終わる為、必要無くなるのですが、ホームページ自体はこの『ヘッダー』と『トップ画像』を入れ替えるだけで、すぐに他工事でも使いまわしが可能なので、このヘッダーの切り替えが素早くできる事で、この『現場ホームページ』を作ることは『コスト』の面でも『時間』の面でも、非常に効果の高い創意工夫になると私自身は思っています。
次回は、サイトのトップ画像の上手な選び方について書いていきたいと思っているので、もし気になった方は、またドボクジゾーを見にきてみて下さい。
それでは、ご安全に。






コメント