色使いのコツも含めて教えてほしいです。
この記事では、上記のようなお悩みを解決します。
内容はともかく最近、少しづつ『おしゃれなブログ』認定をされることが増えてきたので調子に乗って、今日は、『上手なホームページの色使い』についてかいていこうと思います。
でも「工事現場のホームページはこうやって作るんだよ!!」って言ってやっている以上、色使いについては触れないといけないと思うので勇気を出して書きます。
「ダサイ土木屋がブログ書いてるくせによくこんな記事書けたな」って少しでも思った方は恥ずかしいので読み飛ばして別の記事を見て下さい。
ホームページ作りで序盤につまづく事の一つが、『ホームーページの色使い』だと思います。
『建設会社のコーポレートサイト』ならともかく『工事現場のホームページ』なんて工事が終わればほとんどがURLごと消滅するので参考にできるサイトなんてほとんどないですし、迷う気持ちはものすごくわかります。
カッコいいホームページを作ろうとしすぎてたくさんの色を使ってしまうと、逆に見づらくなってしまったり、逆にシンプルにまとめようとしすぎると何となく未完成な寂しい印象になってしまったりして、なかなか難しい部分はありますが、ここに書いてある内容を実践すると、見に来てくれた人が快適にホームページを見られるような色使いの基本を身につけることができるので、是非、参考にしてみて下さい。
・シンプルにしようとしてショボい見た目になりそう
・色を使いすぎてごちゃごちゃした印象になりそうな気がする
公共工事のホームページに相応しい色使いの基本
ホームページの色使いはシンプルに
先にホームページの色使いについての結論から言いますと、ホームページの色は『シンプルが一番』です。
洋服選びにも通じる部分はあるんですが、使う色は『3色以内(使っても4色)』、かつ『原色は1種類まで』が基本です。
基本的に、公共工事の場合、サイト自体のカッコよさよりも、安心感を与えられるような配色が良いと思います。
色が持つイメージを利用しよう
そのイメージについて、少し考えてみましょう。
私達は、無意識のうちに『色が持つイメージ』を利用しています。
例えば、ビジネスマンが大事な会議がある時に『赤色のネクタイをする』とか気持ちを落ち着かせるために『海を見に行く』みたいな行動がそれに当たります。
一般的に知られる『色のイメージ』がこちらです。
| 色 | 印象 | プラス効果 | マイナス効果 |
|---|---|---|---|
| 赤(RED) | 生命力 強さ | 刺激を与える 興奮させる | 頑固 怒り 激しさ |
| ピンク(PINK) | 優しさ やわらかさ | 若返り 女子力を上げる | 子供っぽさ 軽薄 |
| オレンジ(ORENGE) | あたたかさ 活発 | 食欲を上げる 興奮させる | 短気 |
| 黄色(YELLOW) | 活動的 明るさ | 喜び 希望を与える | 臆病 ひがみ |
| 緑(GREEN) | 平和 安全 | リラックスさせる ストレスを軽減 | 退屈 平凡 |
| 青(BRUE) | 落ち着き 信頼 | 落ちつかせる 集中力を高める | 冷たさ 憂鬱 |
| 紫(PURPLE) | 気品 神秘 | 瞑想を誘う 自分を見つめなおす | 不安 うぬぼれ |
| 茶色(BROWN) | 落ち着き 温もり | 心を静める 慰める | 地味 古臭さ |
| 白(WHITE) | 無垢 清潔 | 清める 浄化する | 無機質 冷たさ |
| 黒(BRACK) | 威厳 重圧感 | 清める 浄化する | 威圧 悲しみ |
| 鼠色(GRAY) | 控え目 大人っぽさ | すっきり見える 協調する | 曖昧 没個性 |
そして、こうやって見ると公共工事のホームページに相応しい色と、そうでない色がも何となくわかると思います。
相応しい色
オレンジ 黄色 緑 青 白
使い方が難しい色
赤 黒 ピンク
どちらとも言えない色
紫 鼠色 茶色
様々な年代の人が見る可能性があるホームページなので、活発な印象が持たれやすい『オレンジ』や『黄色』はもちろん、安心感を与える事ができる『緑』辺りも、工事用ホームページに相応しい色と思います。
使用する場合は水色のような薄目の配色を意識するとお洒落にまとめることができるでしょう。
色選びの基本を理解しよう
色は大きく分けて、白、黒、グレー等の『無彩色』とそれ以外の『有彩色』に分ける事ができます。
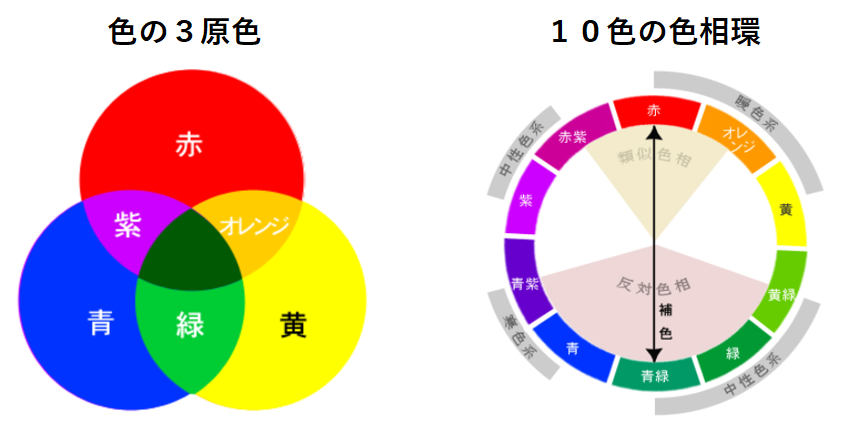
『有彩色』にははっきりとした色から、くすんだ色、パステルカラーと言われる淡い色、濃い色等、様々な色があるのですが、どの色も色の『3原色』(赤色・青色・黄色)を混ぜ合わせてできています。
例えば、ホームページのメインカラーを『原色に近い青色』にするなら、『赤色』と『黄色』は使わないようにするか、できるだけ淡い色にする等の配慮が必要です。
この3つの色にその中間の色(オレンジ・緑・紫等)を加えた下図の右側のものを『色相環』と言います。

基本的に、色を選ぶ時は『服選び』であれ、『インテリア選び』であれ、『ホームページの配色選び』であっても全てこの色循環を参考にするとまとまった印象にすることができます。
基本の色相の組み合わせパターン
| 類似色相 | 色相の両隣との組み合わせ。メインカラーが『赤』なら『オレンジ』と『赤紫』。 |
| 補色 | 色相の反対側の色との組み合わせ。メインカラーが『赤』なら『青緑』。 |
| 反対色相 | 補色とその両隣2つの組み合わせ。メインカラーが『赤』なら『青緑』『緑』『青』。 |
このサイト『ドボクジゾー』のロゴの青とオレンジは補色の関係にあるということですね。
補色の関係にある『青』と『オレンジ』をメインに、『赤』『黄色』(たまに『青緑』)を使ってアクセントにしています。
この方法であれば、全くセンスがない私のような人でも、それなりにまとまったホームページにする事ができます。
実際に色を選んでみよう
いってみましょう。
ホームページの色選びに役立つツール
ホームページの色選びに役立つツールは、インターネット上にものすごくたくさんあるのですが、あまり紹介しすぎると『色選びツール選び』に時間がとられて進まなくなってしまうので、今回はその中でも無料で使える本当に役立つ2つだけを紹介します。
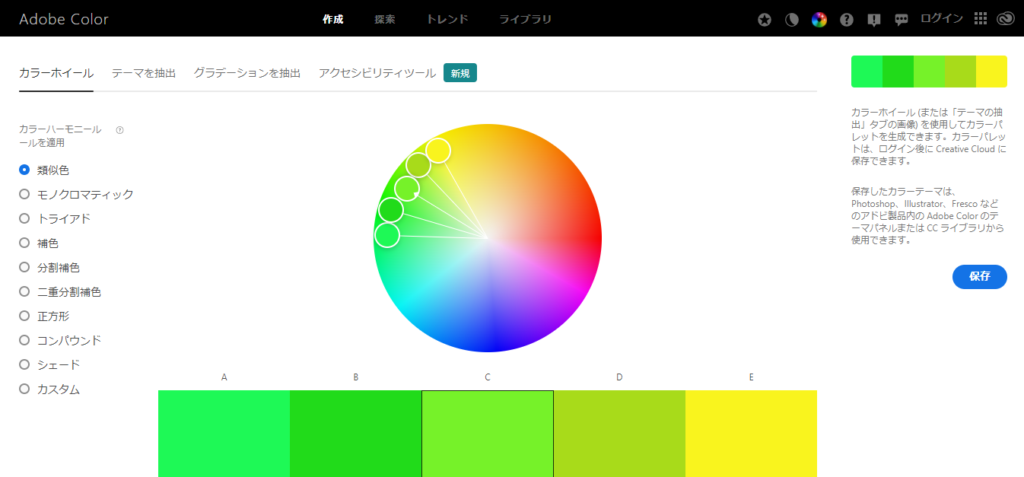
おすすめ1 Adobe Coler CC

Adobeといえば、『Photoshop』とか『illustrator』のような、画像編集関連のソフトを販売しているメーカーなのですが、このツールは無料で使用する事ができます。
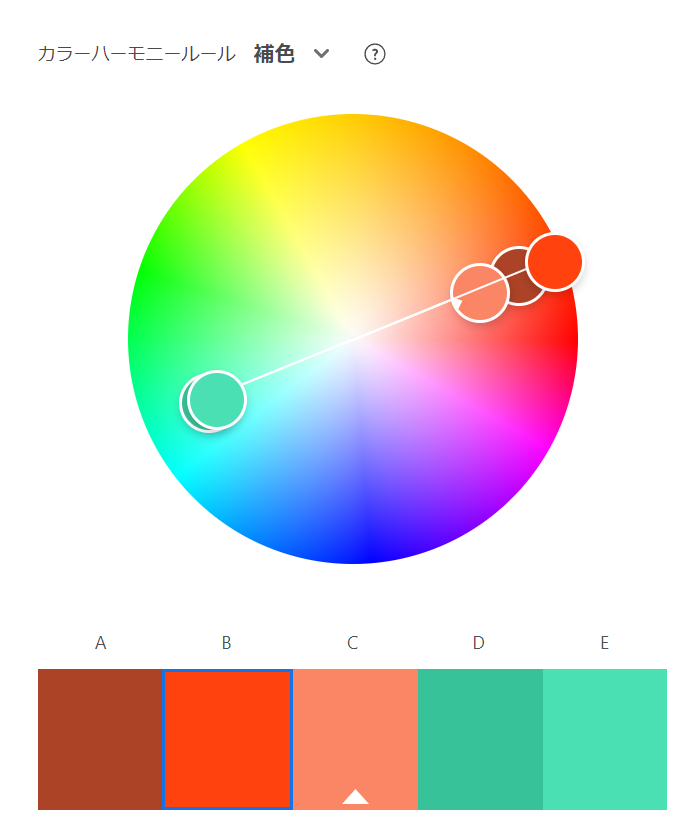
使い方は『カラーハーモニールール』を『類似色』、『補色』等、好きなものに選んでマウスでグルグル回すだけなので簡単です。

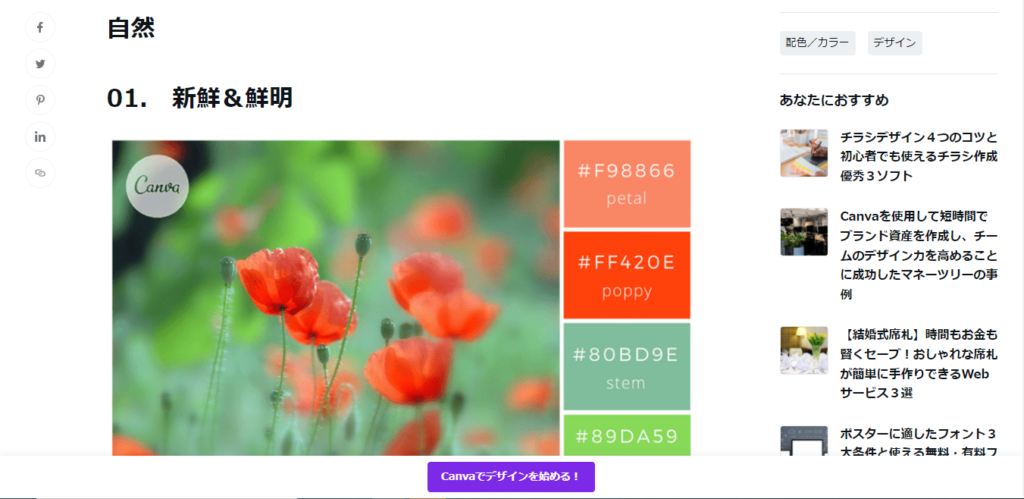
おすすめ2 Canva デザインをセンスアップする配色パターン100選!!

これは、私も利用している『Canva』というアイキャッチ画像やサムネイルをWEB上でデザインするツールの広告ページの1つなのですが、この『Canva』を利用するかしないかは別として、写真付きのイケてる配色パターンがカラーコード付きで100通り見る事ができるので、これを参考にすると簡単に色を決める事ができます。
実際に色を決めてみよう
では、実際にホームページで使用する色を決めてみます。
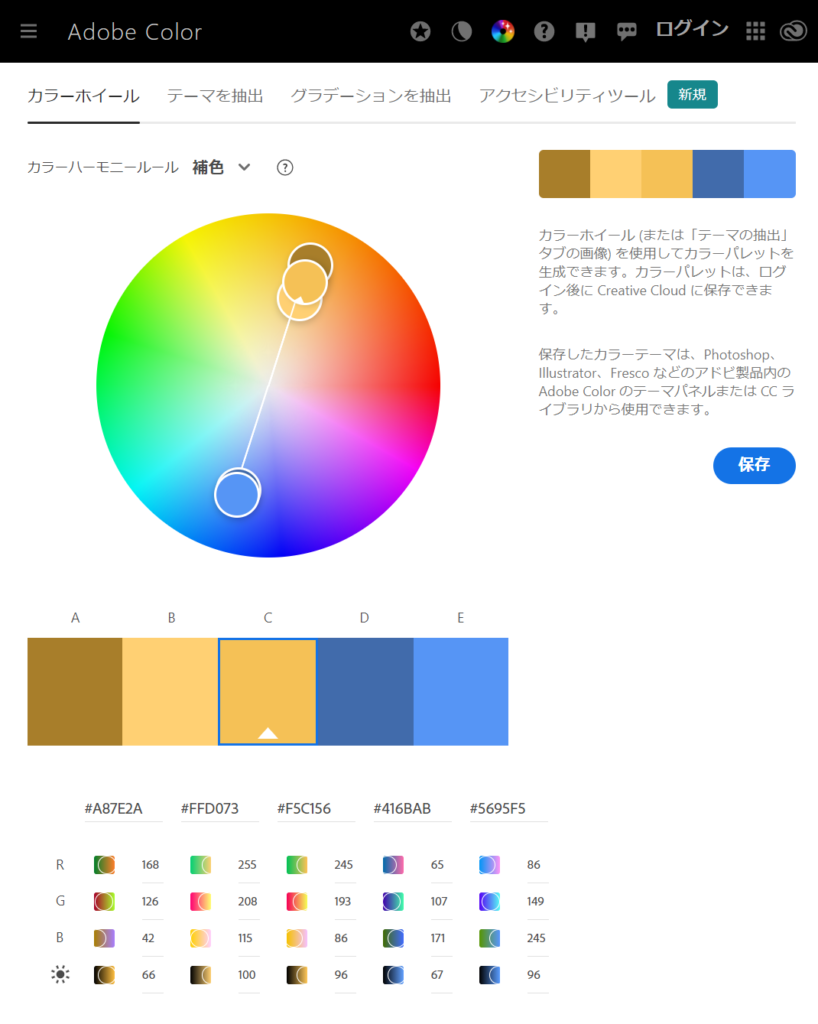
色々悩みましたが、今回は一番最初のこれに決めました!!

全部見てこれに決めています!!
Adobe Coler CCで見てみると、この配色はほぼ、補色の関係ですね。

前章で説明したように、赤は攻撃的に見えてしまったり、ピンクは子供っぽくみえてしまい、公共工事では使い方が難しい色なので、基本的にはグリーン系の色を中心に、ポイントで赤・ピンクの色を使っていきたいと思います。
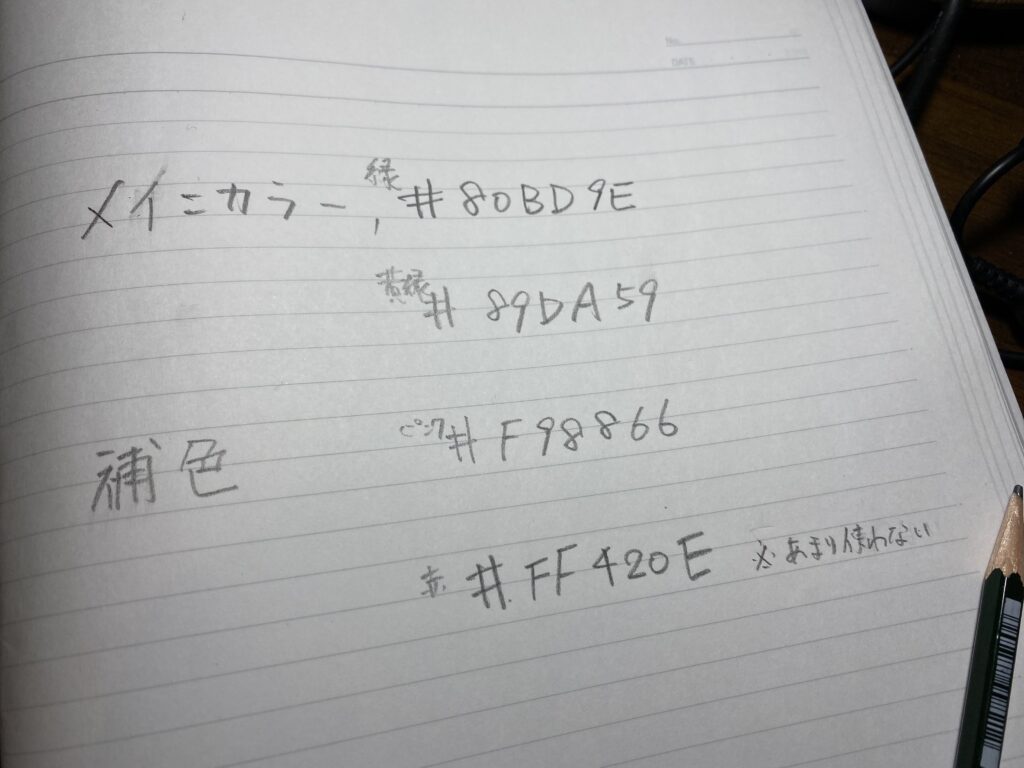
基本の色が決まったら、この色はかなり重要なので忘れないようにカラーコードををメモしておきましょう。
カラーコードとは#から始まる『#○○○○○○』のような英数字の羅列です。

大丈夫です。たぶん・・・。
ホームページの『黒』は『黒ではない』
ホームページで使用する文字の色は『黒』ではないほうがいいです。
ちょっと意味がわからないので詳しく教えてもらってもいいですか?
ホームページで使われる文字の色とは
まず前提として、多くのホームページの背景色は『白色』です。そして文字の色は『黒色』と誰もが思っています。
本当にそうでしょうか?
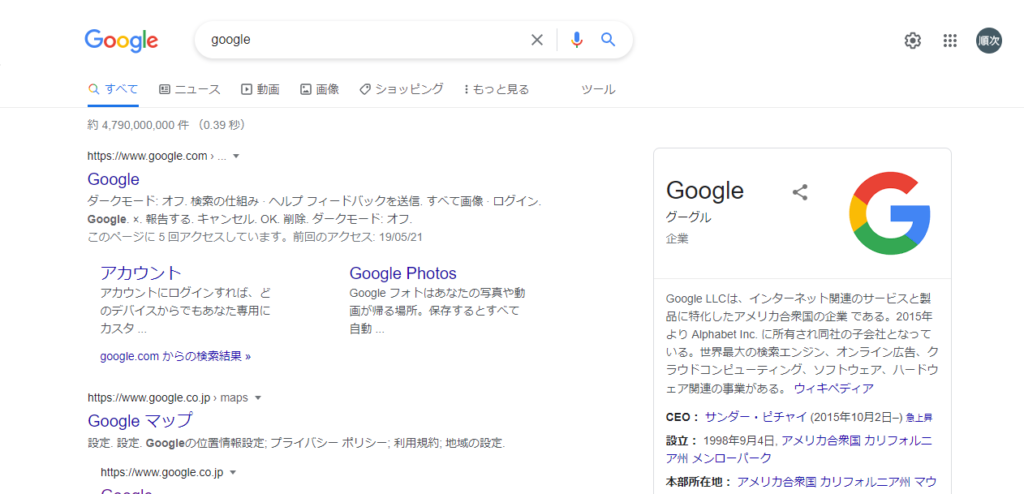
では、皆様が普段インターネットで調べる時に利用している『Google』を見てみましょう。

どちらかと言うとねずみ色に近いです。
白背景(#ffffff)に黒色(#000000)は印象が強すぎて、読んでいると疲れてしまう為、避けた方が無難です。
実際に、日本の大手サイトがどうなっているか見てみましょう。
| 会社名 | 背景色 | 文字色 |
|---|---|---|
| Amazon | #ffffff | #333333 |
| 楽天市場 | #ffffff | #333333 |
| #ffffff | #4d5156(説明分) | |
| Yahooニュース | #ffffff | #333333 |
これがホームページの『一般的な文字色』と言えそうです。背景色は『#ffffff』が多いですが、柔らかい印象にしたければ少しだけ色を入れてもいいと思います。
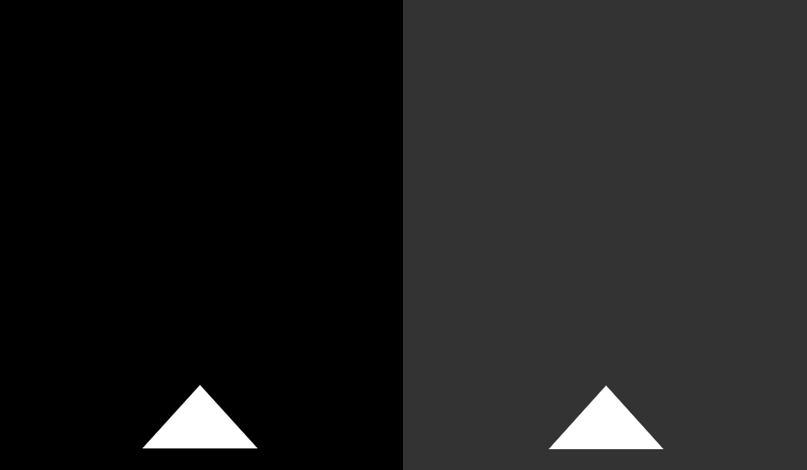
実際に、この二つの色(#000000と#333333)を比べるとこれぐらい違います。
左が『#000000』で右が『#333333』です。

このサイト(ドボクジゾー)もこの設定なのですか?
決まった色をWordPressに設定しよう
| 使用箇所 | カラーコード |
|---|---|
| メインカラー | #80BD9E |
| サブカラー | #89DA59 |
| 補色1 | #F98866 |
| 補色2 | #FF420E |
| 文字色 | #333333 |
| 背景 | #FFFFFF |
では、この決まった色をWordPress(SWELL)に設定したいと思います。
WordPressのテーマカラーの設定方法
とは言っても、このWordPressテーマSWELLは直感的に操作できる上、本当にユーザーマニュアルが親切なので下手に書くよりリンクから飛んで見に行った方が早いです。
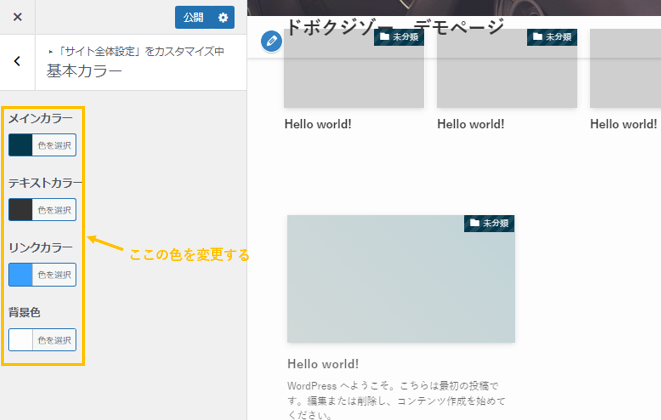
一応、文章でさらっと説明しますと、『サイト表示画面』→『カスタマイズ』→『サイト全体設定』→『基本カラー』です。

では、メインカラーだけ#80bd9eに変えて、文字色はそのまま、せっかくなので背景色も#fdfdfdでいきましょう。
打ち込み終わったら右上の『公開』をクリックします。

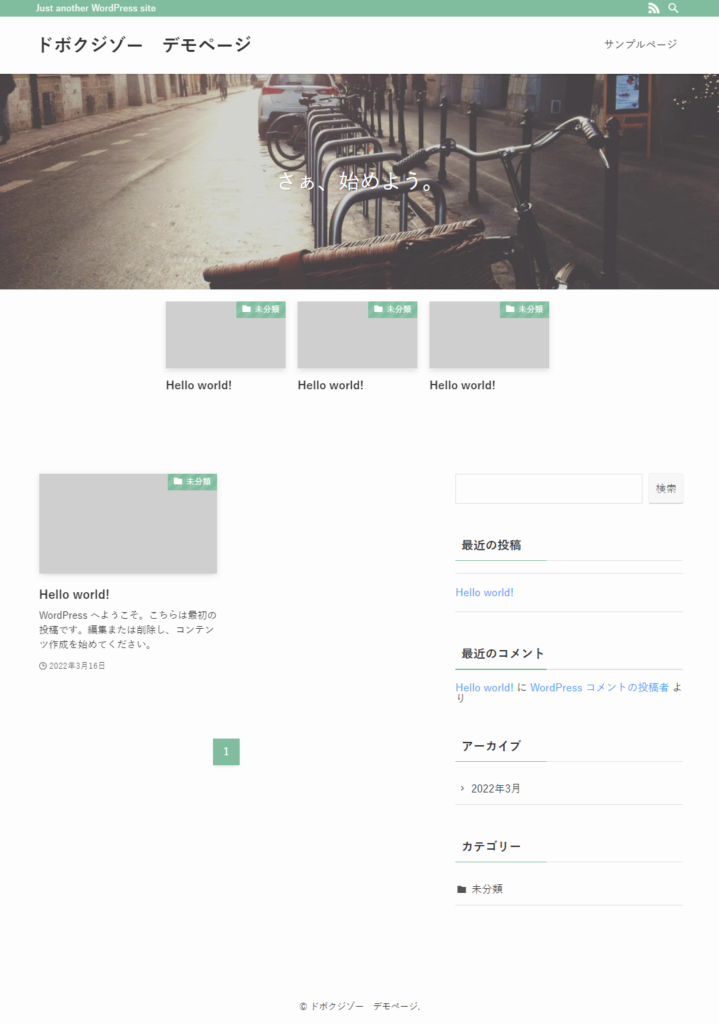
すごく爽やかになりました。
色の変更が終わったので今日はここまでにしようと思います。
まとめ
今日は『上手なホームページの色使い』についての説明と、これから作るホームページで使用するいろについて書きました。
この記事を最後までみた方は、もう何色をベースカラーに選んだとしてもきれいなホームページにまとめることができるようになったと思います。
次回は、サイトのヘッダー(一番上の工事名)の部分を変えてみたいと思いますので、気になった方は当サイト(ドボクジゾー)を見にきてみて下さい。
それでは、ご安全に。






コメント
コメント一覧 (1件)
[…] […]