今日は、工事現場ホームページや建設業コーポレートサイト、ブログ等を作る前に、しておいた方がいい『サイト全体像のイメージ』についての話をします。
きちんとホームページを作る目的を理解し、サイト全体像のイメージができているかどうかで、完成したサイトの印象がガラッと変わる事になるので、是非、参考にしてみて下さい。
この記事はこんな方におすすめ
・工事現場の広報用ホームページのデザインの作り方を知りたい。
・美しいWEBサイトを作るコツを知りたい。
・ホームページを作ってみたけどいまいちカッコよくならない。
ホームページ作成前にするべきこと
1. 作るサイトの方向性・目的を明確にしよう。
まず、どんなWEBサイトもそうですが、ホームページを作る時に必ずしなければいけないのが『サイト全体像のイメージ』です。
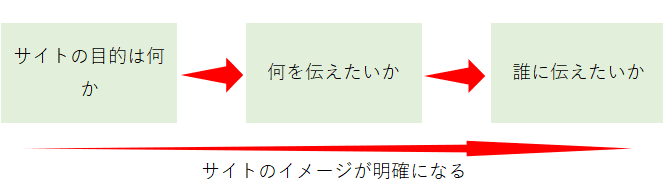
サイト全体像をイメージする為に、次の三つを項目を順番に考えていきます。
1. サイトの目的
2. 何を伝えたいか
3. サイトの訪問者は誰か(誰に伝えたいか)
これを順番に明確にすることで、少しずつサイトのイメージが明確になっていき、同時に、どのようなコンテンツ(サイトの中身)が必要かと言う事も解ってきます。

1. サイトの目的
工事の内容、進捗状況を広く知ってもらうことで工事全体のイメージアップを図る。
2. 何を伝えたいか
工事の状況の他、不規則に変化する交通規制の予定等を伝える。
問い合わせフォームを作る事で第三者からの質問や要望に応えられるようにする。
3. 誰に伝えたいか
地元住民はもちろん、毎朝通勤で工事区間を通行する方が対象。
発注者や同業者に対するイメージアップも図りたい。
こんなところですね。
これを踏まえて、次はサイト構成を考えていきます。
2. サイトの構成を考えよう

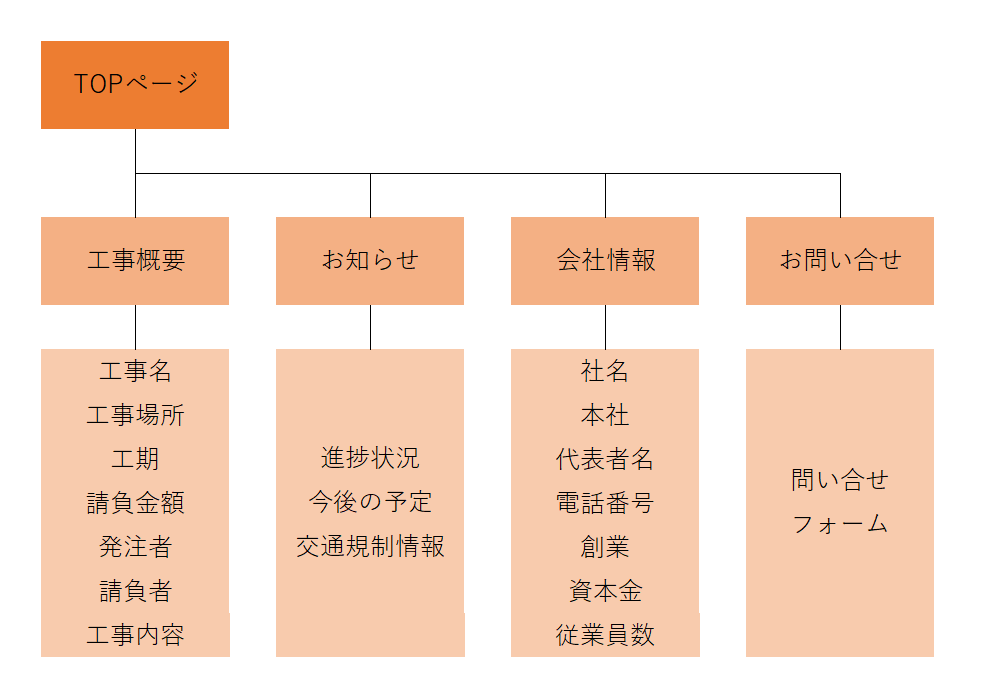
サイトの方向性がある程度イメージできたら、次は構成(サイトマップ)を考えてみましょう。
サイトのTOPページを一番上に置き、そこから下の階層に降りていくように考えていくと良いでしょう。
いろいろなホームページを見て、参考にしながらやってみて下さい。

3. ページ毎の構成を考えよう
ホームページの全体の構成が決まったら、次はページ毎の構成を考えます。
とは言っても工事現場ホームページの場合、内容がそこまで複雑ではないので、この時点ではTOPページだけを先行して考えるので十分だと思います。
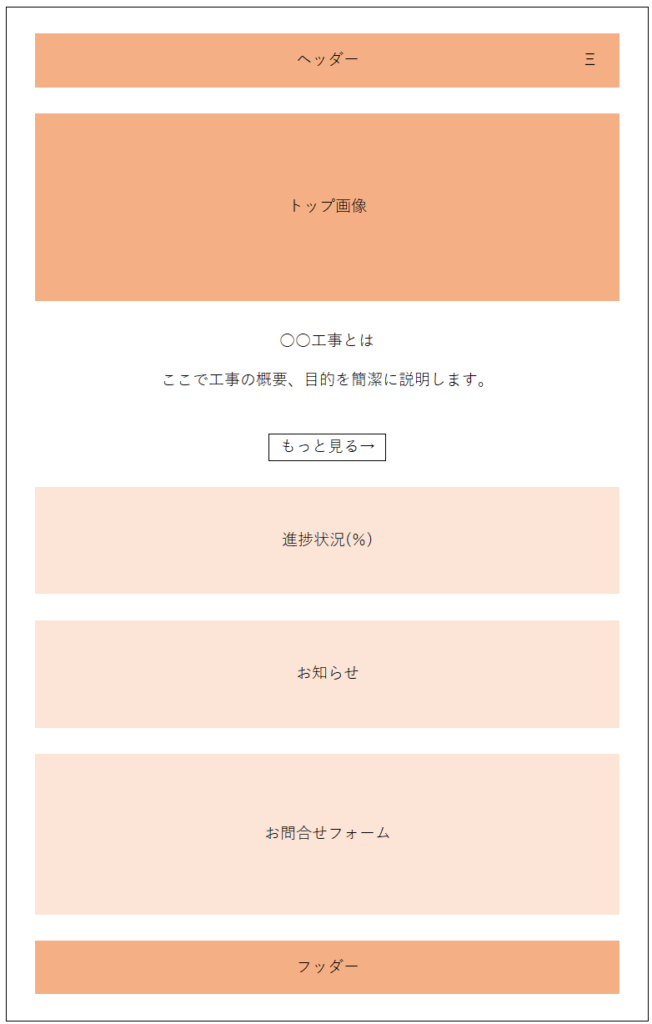
この時、下図のような『ワイヤーフレーム』を作ってイメージしておくと、この先実際にホームページを作成する時に、迷う事なくスムーズに作業をすることができるでしょう。

手順1で決めた『サイトの方向性』を元に、TOPページに置く内容を決めてみました。
今回のホームページ作成の目的は『広報』と『イメージアップ』なので、近隣の方々の疑問を解消できる内容の他、お問合せフォームもTOPページに置くようにしようと思います。
今後、このワイヤーフレーム元に、WordPressを使って実際にホームページを作っていってみたいと思います。
まとめ
今日は工事現場のホームページを作る為に、サイト作成前にするべきことについて書きました。
今後、今日の内容を元に、実際にホームページを作成して、その手順を順次、公開していこうと思っているので、もしよければまた見に来て下さい。
それでは、ご安全に。






コメント