こんにちは、ジュンチャムです。
この前、工事現場がホームページを作って情報発信をしていく必要性について話をしました。
その中で、ホームページは「WordPress」を使って作るのが良いという話をしたので、今日はこのWordPressを使ったホームページの仕組みについて詳しく説明していこうと思います。
この記事はこんな方におすすめ
・WordPressでホームページを作りたい。
・WordPressの仕組みについてもっと詳しく知りたい。
WordPressの利用方法
WordPressの利用方法(前回のおさらい)
前回(これからは各建設現場が情報発信をする時代。~WordPressでホームページを作成しよう~)のおさらいです。
まず、WordPressを利用する手順は大きく分けて3つです。
WordPress利用の手順
step1 レンタルサーバー・ドメインを準備する。
step2 WordPressをインストール・各種設定をする。
step3 工事の進捗に合わせて記事を投稿する。
最初に、レンタルサーバー・ドメインを準備し、その中にWordPressをインストール・各種設定をした後、記事を投稿します。
これはこの前やりましたね。
そうですね。
では、今日はこの手順をそれぞれ詳しく見てみましょう。
サーバーとドメイン
サーバー・ドメインって何?
まず聞きたい事があります。
レンタルサーバー・ドメインって何ですか?
直球な質問ですね。
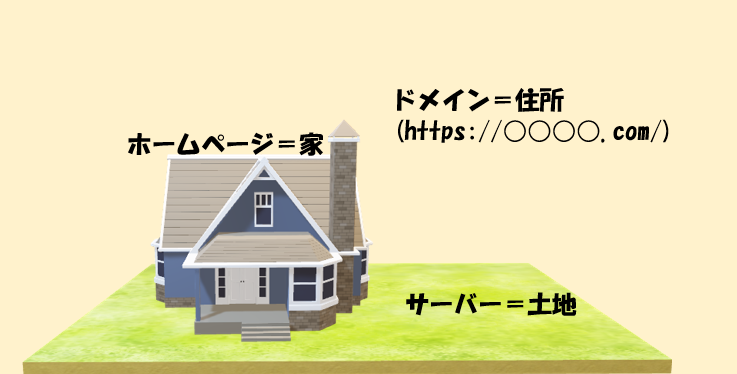
ホームページとレンタルサーバー・ドメインの関係はよく「家づくり」の関係と重ねて説明されるので、私もこの「家づくり」を元に説明したいと思います。

私達が家を建てる時、まず土地探しから始まると思います。
そしてその「土地」に「住所」を割り当てて「家」を建てます。
ホームページも同じです。「サーバー」に「ドメイン」と言う住所を割り当て、その中に「ホームページ」を作ります。
レンタルサーバーの考え方
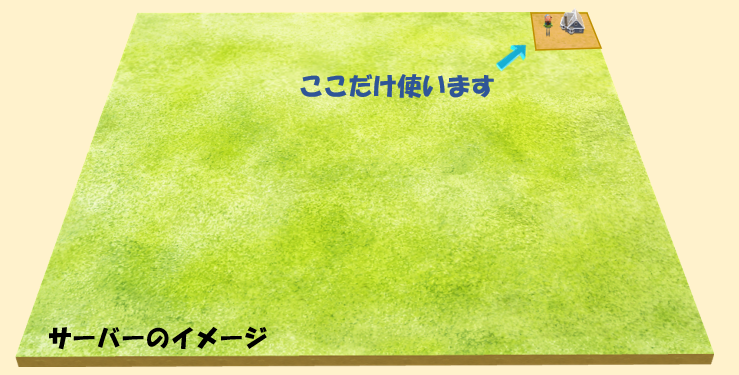
但し、「サーバー」というものはとてつもなく広大な土地だと思って下さい。
広大すぎて、とてもじゃありませんが一人で利用できる広さではありません。

なのでそのサーバーのなかの一部を間借りして、代わりに借地料を払います。これが「レンタルサーバー」の考え方です。
ここで注意点が1つあります。
レンタルサーバーは月額220円という安いものもあれば、4000円近くする高額なものまで(個人で利用するなら500円~1000円ぐらいが相場ですが)あります。
その値段の違いは運営会社によって多少違いがあるものの、ほぼ土地(利用できる容量)の大きさです。
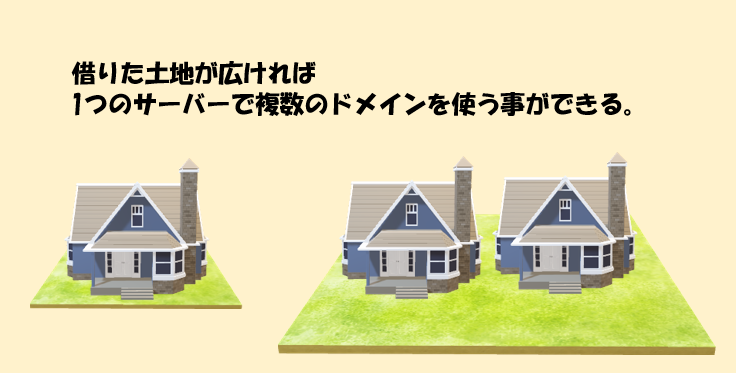
借りたサーバーの容量が大きければ大きなサイトを運営したり、ドメイン(住所)を新たに取得すれば1つのサーバーで複数のサイトを運営することができます。

逆に格安のサーバーで同じ事をしようとすると容量が足りなくなったり、表示スピードが遅くなったり、不具合がでる可能性があります。
なので、事前に自分がインターネットを使って何がしたいかを考えて、その内容に合った容量のレンタルサーバーを選ぶ必要があるのです。
とは言っても、このホームページで進めている「工事現場用のホームページを作る」ぐらいの目的なら格安のレンタルサーバーで十分です。
もし、その他に「趣味のブログ」を作ったり「会社のコーポレートサイト」を作ったり、「全現場分のホームページ」を作ったりしたいのであれば、少し容量に余裕がある(又は途中でプラン変更が可能な会社)と契約するようにしましょう。
私の場合、最初からブログ(このサイト)もする予定だったのでスペックに余裕があるエックスサーバーと契約しました。
ドメインの考え方
次はドメインです。
ドメインはホームページの「住所」にあたります。
このホームページ(ドボクジゾー)で言うと『jun-chaan.com』です。ふざけたURLですね。
でもそんなURLでも、なければ誰もホームページの場所がわかりません。と言うよりどことも繋がっていないので誰も来る事ができません。

誰も遊びに来ません。
なので、ドメインを契約してGoogle等の検索エンジンに知らせ、道を繋げる必要があります。
そうすることで、やっとホームページを作り始める事ができます。
現実の家づくりでも、土地が道路に接していないと家を建てることができないので(接道義務といいます)その点も一緒ですね。
因みに私の場合、Xserverドメインを使っています。と言うより、エックスサーバーと契約したらよくわからないうちに契約特典の永久無料ドメインがここからプレゼントされていました。
本当に「よくわからないうち」だったのでこのサイトのURLが『jun-chaan.com』というふざけた感じになりました。(みなさんは事前に考えて計画的にURLをもらって下さい。)
WordPressの利用と設定
WordPressって何?
WordPressとは、ホームページ作りの「手段」なので、家づくりで言う「ハウスメーカー」みたいなものです。
「html」や「css」等のプログラミング言語を使ってホームページを作るのは自由度が高い分難しいので、「地場工務店で家を建てる」みたいなイメージです。(あくまでも私の主観です。)
WordPress(ワードプレス)とは、コンテンツマネージメントシステム(CMS)というもの(ホームページ制作の技術が無い人でも簡単にホームページの管理ができる仕組み)の一つで、その中でも圧倒的な人気を誇ります。
なので「WordPressでホームページを作る」と言うのは「セ〇〇イハウスで家を建てる」に近いイメージと私は思っています。

ワードプレステーマって何?
ワードプレステーマとは、以前も説明したのですが、ホームページのデザインや構成、機能を変更するテンプレートの事です。
家づくりで例えるなら「間取り」を決める作業です。

家づくりをした事がなければリビングの広さやトイレやキッチンの位置、部屋割り等、どのように決めたら住みやすい家になるのか全くわからない思います。
これを適当に決めてしまうと全体のバランスが崩れ、住みにくい家になってしまうのは想像に難しくないですよね。
ホームページ作りも同じです。
私もそうでしたが(今もそうですが)、ホームページのデザインの基本やルールが何もわからない以上は、既存のテンプレート(それぞれの位置や形)をそのまま利用して、あとは配色や写真でオリジナリティーを出すという気持ちで作るのが一番手っ取り早く、成功しやすいと思います。

私の場合、【THE THOR(ザ・トール)】というテーマを使っています。
デモサイトを見るとすぐわかると思いますが、このホームページ(ドボクジゾー)の形はデモ01の「そのまんま」です。でも使っている写真と色使いが違うので印象は全く別の物になっていると思います。
因みに、このTHE THORは有料テーマということもあり、カスタマイズ可能なボタンやお問合せフォーム、SEO設定等、ホームページをより良くする為に普通ならインストールして集めないといけないウィジェット(家づくりに言い換えるなら家具)も一通り入っているので、このサイトは『セ〇〇イハウスで建てたデザイナーズ家具付き一戸建て』みたいな位置付けなのかなと勝手に思っています。(大げさですみません。)
とは言ってもホームページの配置は好みがありますし、有料・無料問わず人気があって優秀なテーマは他にもたくさんあるので、いろいろなサイトを見て気に入ったものを利用するのがいいとおもいます。
また近々、WordPressテーマについてもまとめ記事を書こうと思っているので、よかったら見に来てください。
まとめ
ホームページ作りは難しそうに見えますが、実はこのWordPressを使って基本をおさえれば、私のように「何の知識もなくても」作ることができます。
もし挑戦しようと思う方はどんどん挑戦してみて下さい。
あと、最近Twitterはじめました。
もし良ければフォローしてまさに今、この状態⇩のTwitterアカウントを救出して下さい。

よろしくお願いします。
それでは、ご安全に。







コメント
コメント一覧 (1件)
[…] あわせて読みたい WordPressでホームページを作る仕組み~家づくりに例えて説明します~ […]